Hugoを採用しました
Hugoに移行しました
ah-2.comは2009年からWordPressでWEBサイトを運営してきました。
このたび2020年4月にブログエンジンをHugoに移行しました。
Hugoとは、静的サイトジェネレーター です。
The world’s fastest framework for building websites | Hugo Hugo
WordPressをやめた理由
次の理由でWordPressをやめました。
メンテナンスに手が回らない
最近のWordPress本体はマイナーバージョンアップの場合は自動更新してくれます。
しかしサイト運営に時間を割けないときに、メジャーバージョンアップやプラグイン更新が滞りがちでした。
とくにプラグイン更新は必須です。 JVN iPedia - 脆弱性対策情報データベースを「WordPressプラグイン」で検索するとたくさんのプラグインの脆弱性が見つかります。
脆弱性対策情報データベース検索
WordPress プラグイン の脆弱性

利用プラグインは少ないとはいえ、セキュリティー的に心配していました。
動的要素のあるコンテンツがなくなった
以前は、このブログにも動的要素がありました。
-
ブラウザのUserAgentでPCやガラケーに最適化
-
動的生成するコンテンツ(PHPなど)
でも最近はブログ記事のみ配信しています。現在はコンテンツレスポンシブで機種振り分け等不要です。 動的に生成する必要性が薄れています。
Staticなコンテンツで十分になりました。
静的コンテンツ配信プラットフォームが増えた
サイト開設当時はレンタルサーバー・自宅サーバーでホスティングするケースが多かったです。 しかし現在はホスティングサービスも増えました。 静的コンテンツ配信プラットフォームも増えています。
HTTPDやOSなどサーバー管理のコストが軽減されるので、移行したいと思いました。
今後は、静的コンテンツをのサーバーレスで配信する方針にしました。
なぜHugoにしたか
静的コンテンツ生成ツールにはGatsbyJSやJekyll など多数ありますが、このサイトはHugoを選びました。
理由はいくつかありますが、
-
静的サイト生成が早い
300記事程度を1分ほどで静的HTMLにできます。 -
Markdownで書ける
-
hugoコマンドに完結してるので楽
-
好みのテンプレートがあった
というところです。
パフォーマンス
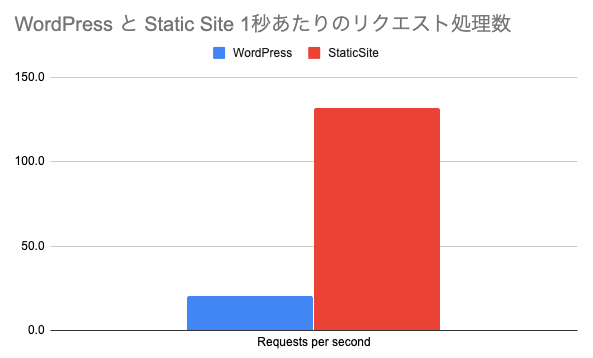
静的サイトなので、パフォーマンスは大幅に高速化しました。
WordPressとHugoによるStatic Siteのリクエスト処理性能計測結果です。
※簡易的な計測です。

| WordPress | StaticSite |
|---|---|
| 20.3 | 131.6 |
※ Requests per second
使用感
MarkdownをVisual Studio Codeで書いていますが、楽になった気がします。
しばらくHugoサイトを運営してみたいと思います。