WordPress管理画面のテキストエディタのフォントを変える方法
Categories:
WordPressで記事を書く場合はビジュアルエディターではなく、テキストエディターを使うようにしている。
通常はWordPressのテキストエディターでTABコードを挿入することはないが、たまに別のエディターで編集したHTMLをコピペするとTABのインデント数が8文字になり、とても見づらい。
何か方法はないか調べてみた。
CSSでのTAB幅の指定方法
WordPressのテキストエディター部分はtextareaのようだ。そもそも、CSSでTAB幅が指定可能か調べてみると、
tab-size で指定可能なようだ。(IEは未対応)
CSS の tab-size プロパティは、タブ文字 (U+0009) の表示幅の指定に用います。 tab-size - CSS: カスケーディングスタイルシート | MDN
WordPressでテキストエディターの フォントサイズ・TABインデント幅を変更する方法
テンプレートフォルダー内のfunctions.phpに次のコードを追加すれば良い。 この調査により、TAB幅は2文字分にしてみた。
function add_admin_custom_style() {
echo '<style type="text/css">
.wp-editor-area {
-o-tab-size:2;
-moz-tab-size:2;
tab-size: 2 ;
font-size:12px !important;
}
</style>';
}
add_action('admin_head', 'add_admin_custom_style');
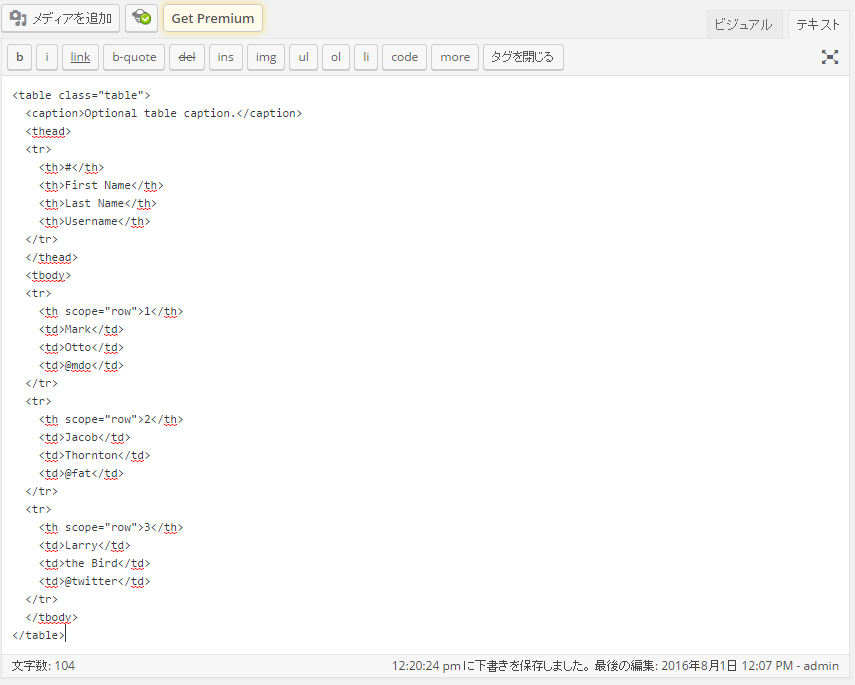
- フォントサイズ・TABインデント幅変更前

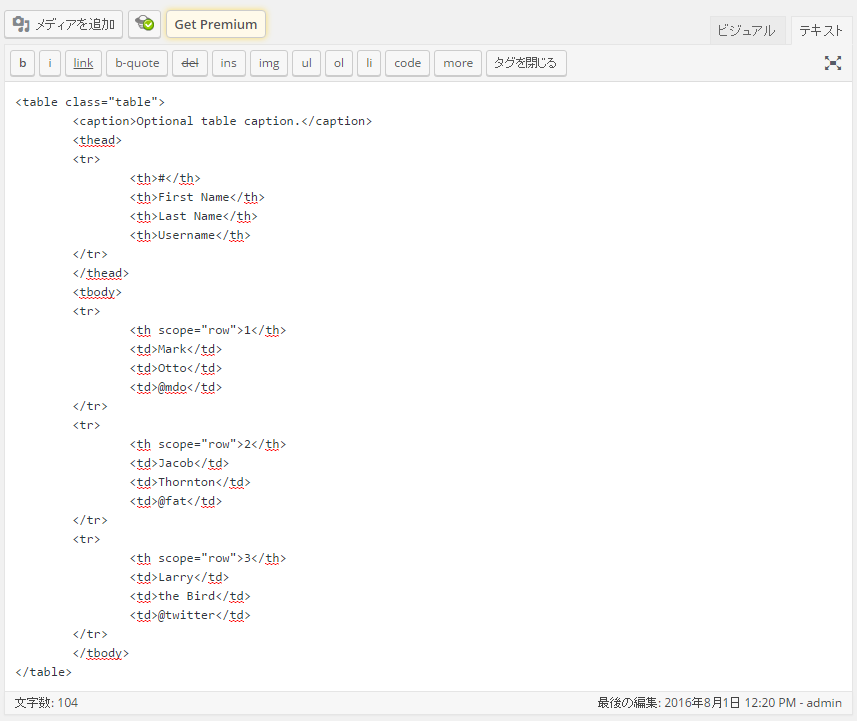
- フォントサイズ・TABインデント幅変更後